Website speed merupakan Salah satu faktor paling penting dalam memastikan pengalaman pengguna yang optimal serta meningkatkan peringkat di mesin pencarian. Dengan menggunakan tools untuk cek speed website, Anda dapat mengetahui seberapa cepat halaman web Anda terload juga mengidentifikasi area yang perlu perbaikan. Berikut ini adalah 22 tools gratis yang dapat Anda gunakan untuk cek speed website Anda.

Pentingnya Rutin Cek Speed Website
Kecepatan website yang optimal sangat penting untuk memberikan pengalaman pengguna yang baik. Pengguna cenderung meninggalkan situs yang memuat terlalu lama, sehingga kecepatan yang baik dapat meningkatkan retensi pengunjung.
Mesin pencari seperti Google mempertimbangkan kecepatan website sebagai salah satu faktor peringkat. Maka, website yang cepat lebih mungkin untuk mendapatkan peringkat lebih tinggi di hasil pencarian, sehingga meningkatkan visibilitas dan lalu lintas organik.
Tools Cek Speed Web Gratis
Google PageSpeed Insights

Adalah tool gratis dari Google yang menganalisis konten halaman web dan memberikan saran untuk membuat halaman tersebut lebih cepat. Tool ini menilai kecepatan website pada skala 0 hingga 100, baik untuk versi desktop maupun juga mobile. Google PageSpeed Insights memberikan laporan yang mendetail tentang performa website, juga termasuk saran spesifik untuk perbaikan. Tool ini juga menyediakan data tentang First Contentful Paint (FCP) dan Largest Contentful Paint (LCP), yang merupakan metrik penting untuk kecepatan halaman.
GTmetrix

Salah satu tool populer untuk cek speed website yang memberikan laporan komprehensif tentang performa halaman web. Tool ini menggunakan data dari Google Lighthouse dan menyediakan wawasan tentang bagaimana meningkatkan kecepatan website. GTmetrix menyediakan laporan mendetail yang mencakup metrik seperti Total Blocking Time (TBT), Cumulative Layout Shift (CLS) dsb. Tidak hanya itu, tool ini juga menawarkan fitur untuk membandingkan performa website dengan pesaing.
Cara mengecek kecepatan website menggunakan GTmetrix: masukkan URL halaman web Anda ke dalam tool dan klik “Analyze.” Tool ini akan memberikan laporan yang mencakup metrik seperti waktu muat halaman, ukuran halaman, dan jumlah permintaan. GTmetrix juga menyediakan saran untuk meningkatkan kinerja halaman web. Dengan mengikuti saran ini, Anda dapat membuat situs Anda lebih cepat dan lebih efisien.
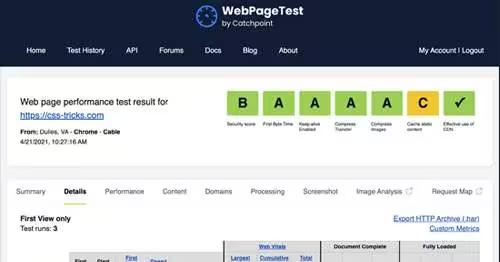
WebPageTest

Alat open-source yang memungkinkan pengguna untuk menguji kecepatan website dari berbagai lokasi di seluruh dunia. Tool ini memberikan laporan mendetail juga berbagai saran dalam rangka meningkatkan kecepatan website Anda. WebPageTest menawarkan berbagai opsi pengujian, juga termasuk pengujian kecepatan pada berbagai browser dan perangkat. Alat ini juga menyediakan laporan mendetail yang mencakup metrik seperti First Byte Time (FBT) dan Start Render Time.
Untuk menggunakan WebPageTest, masukkan URL halaman web Anda, pilih lokasi pengujian, dan klik “Start Test.” Tool ini akan memberikan laporan yang mencakup metrik seperti First Byte Time (FBT) dan Start Render Time, juga beberapa saran meningkatkan kinerja website Anda. Dengan menggunakan saran ini, Anda dapat membuat situs Anda lebih cepat dan lebih responsif.
Lighthouse

Tool otomatis dari Google untuk meningkatkan kualitas halaman web. Alat ini dapat menjalankan audit pada halaman web juga memberikan saran untuk peningkatan kinerja, aksesibilitas, dan SEO. Lighthouse memberikan laporan yang mencakup berbagai aspek kinerja website, termasuk kecepatan muat, ukuran halaman, juga efisiensi JavaScript. Tambahan lagi, alat ini juga menyediakan saran spesifik untuk perbaikan dan integrasi dengan Google Chrome DevTools.
Cara mengecek kecepatan website, akses saja Google Chrome DevTools. Buka halaman web yang ingin Anda analisis, masuk ke DevTools, dan pilih tab “Lighthouse.” Klik “Generate report” untuk menjalankan audit. Lighthouse akan memberikan laporan mendetail dan saran untuk peningkatan yang dapat Anda ikuti untuk membuat situs Anda lebih cepat dan lebih berkualitas.
YSlow

Tool milik Yahoo untuk menganalisis kinerja website dan memberikan saran untuk peningkatan. Alat ini menggunakan aturan milik Yahoo untuk mengevaluasi kecepatan halaman web. YSlow memberikan laporan yang mencakup metrik seperti jumlah permintaan HTTP, ukuran halaman, juga penggunaan cookie. Yslow lalu menyediakan saran untuk meningkatkan kecepatan halaman web berdasarkan aturan yang mereka tetapkan.
Uptrends

Alat pemantauan performa juga untuk menganalisa seberapa cepat suatu website. Alat ini memungkinkan pengguna untuk menguji kecepatan website dari berbagai lokasi di seluruh dunia. Uptrends menyediakan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menawarkan fitur untuk memantau uptime dan mendeteksi masalah performa secara real-time.
KeyCDN Website Speed Test

Tool gratis untuk menguji kecepatan website dan memberikan laporan mendetail tentang performa halaman. Alat yang membantu usernya untuk memahami faktor-faktor apa saja yang berpengaruh terhadap speed web Anda. KeyCDN Website Speed Test memberikan laporan berupa metrik-metrik seperti waktu muat, ukuran halaman, juga jumlah permintaan. Tool ini juga menyediakan saran untuk meningkatkan kecepatan halaman web.
Sucuri Load Time Tester

Tool untuk menguji kecepatan website dan menganalisis waktu muat halaman. Ia membantu pengguna memahami bagaimana performa website mereka di berbagai lokasi di seluruh dunia. Sucuri Load Time Tester menyediakan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menawarkan saran untuk meningkatkan kecepatan halaman web.
Dotcom-Monitor

Alat untuk memantau kinerja website dan menguji kecepatan halaman dari berbagai lokasi di seluruh dunia. Alat bantu ini menolong pengguna memahami faktor-faktor yang mempengaruhi kecepatan halaman web. Dotcom-Monitor menyediakan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menawarkan fitur untuk memantau uptime dan mendeteksi masalah performa secara real-time.
Monitis

Tool untuk memantau kinerja website juga menganalisis kecepatan halaman. Monitis membantu penggunanya untuk memahami faktor-faktor apa saja yang mempengaruhi kecepatan halaman web serta bagaimanakah cara untuk memperbaikinya. Monitis menyediakan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menawarkan fitur untuk memantau uptime dan mendeteksi masalah performa secara real-time.
SiteSpeed

Adalah alat open-source untuk menganalisis kinerja website dan memberikan saran untuk peningkatan. Tool ini membantu pengguna memahami faktor-faktor yang mempengaruhi kecepatan halaman web. SiteSpeed menyediakan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menawarkan saran untuk meningkatkan kecepatan halaman web.
Varvy Pagespeed Optimization

Tools analisa performa web juga memberikan data berupa saran-saran peningkatan. Tool ini membantu pengguna memahami faktor-faktor yang mempengaruhi kecepatan halaman web. Varvy Pagespeed Optimization menyediakan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menawarkan saran untuk meningkatkan kecepatan halaman web.
Pagelocity

Alat penganalisa performa website serta memberikan saran-saran dalam meningkatkannya. Tool ini membantu pengguna memahami faktor-faktor yang mempengaruhi kecepatan halaman web. Pagelocity menyediakan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menawarkan saran untuk meningkatkan kecepatan halaman web.
PerfTool

Alat open-source untuk menganalisis kinerja website dan memberikan saran untuk peningkatan. Tool ini membantu pengguna memahami faktor-faktor yang mempengaruhi kecepatan halaman web. PerfTool menyediakan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menawarkan saran untuk meningkatkan kecepatan halaman web.
Pingdom Website Speed Test

Untuk menguji kecepatan website dan memberikan laporan mendetail tentang performa halaman. Tool ini membantu pengguna memahami faktor-faktor yang mempengaruhi kecepatan halaman web. Pingdom Website Speed Test menawarkan laporan yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menyediakan saran untuk meningkatkan kecepatan halaman web.
Cara mengecek kecepatan website menggunakan Pingdom: Masukkan URL halaman web Anda ke dalam tool dan klik “Start Test.” Tool ini akan memberikan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Pingdom juga menyediakan saran untuk meningkatkan kecepatan halaman web. Dengan menggunakan informasi ini, Anda dapat membuat perubahan untuk meningkatkan kinerja situs Anda.
Dareboost Website Speed Test

Untuk menguji kecepatan website dan memberikan laporan mendetail tentang performa halaman. Tool ini membantu pengguna memahami faktor-faktor yang mempengaruhi kecepatan halaman web. Dareboost Website Speed Test menawarkan laporan yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menyediakan saran untuk meningkatkan kecepatan halaman web.
WebPage Analyzer

Penggunaannya untuk menganalisis kinerja website dan memberikan saran untuk peningkatan. Tool ini membantu pengguna memahami faktor-faktor yang mempengaruhi kecepatan halaman web. WebPage Analyzer menyediakan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menawarkan saran untuk meningkatkan kecepatan halaman web.
Load Impact

Tool untuk menguji kecepatan website dan menganalisis kinerja halaman di bawah beban. Tool ini membantu pengguna memahami bagaimana performa website mereka di bawah berbagai kondisi lalu lintas. Load Impact menyediakan laporan kinerja yang mencakup metrik seperti waktu muat, ukuran halaman, dan jumlah permintaan. Tool ini juga menawarkan saran untuk meningkatkan kecepatan halaman web.
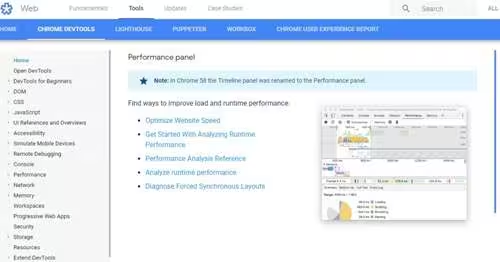
DevTools

Juga dikeluarkan oleh Google yang khusus untuk para pengembang website. Dengan alat ini Anda jadi mudah dalam memproses editing halaman dan pendeteksian problem yang muncul. Tersedia juga dalam bentuk extension Chrome.
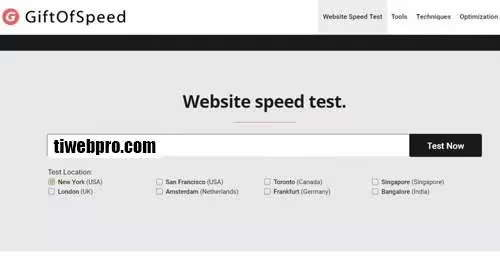
Gift Of Speed

Alat untuk mengecek kecepatan suatu website dari 8 lokasi berbeda. Tools ini menekankan pada pengetesan optimasi CSS, broken request test, dan javascript compressor.
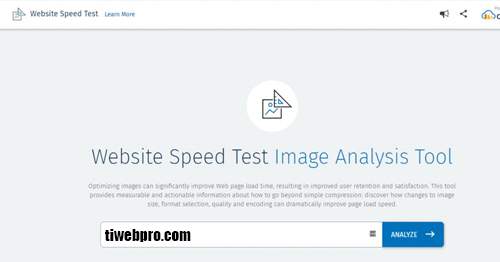
Website Image Analysis Tool

Keluaran cloudinary yang menekankan speed dari sisi gambar yang ada di suatu website. Mereka akan memberikan saran-saran berupa masalah ukuran gambar, format juga kualitasnya. Misal, gambar Anda adalah jpeg, alat ini lalu menyarankan Anda untuk mengkonversinya ke dalam bentuk WEBP.
New Relic

Sebagai perusahaan yang bergerak dalam bidang analisa perangkat lunak, New Relic sangat paham betul kelebihan juga kekurangan performa suatu aplikasi. Mereka lalu mendevelop alat untuk mengecek kecepatan suatu website. Jika memilih berbayar, Anda New Relic menawarkan paket berbayar apabila Anda menginginkan cakupan yang lebih luas dalam memantau kinerja web. Dengan berlangganan paket yang berbayar, Anda dapat mengawasi setiap perubahan dalam sistem serta menganalisa dampak kinerja website terhadap bisnis Anda.
Kesimpulan Tentang Cek Speed Website
Menggunakan tools untuk cek speed website sangat penting untuk memastikan website Anda memberikan pengalaman terbaik kepada pengunjung. Dengan memanfaatkan berbagai tools gratis yang telah disebutkan, Anda bisa menganalisis dan meningkatkan kecepatan website secara efektif. Pastikan untuk rutin mengecek kecepatan website dan menerapkan saran yang diberikan oleh tools ini agar website Anda selalu optimal. Dengan memahami dan menggunakan tools serta teknik yang dijelaskan di atas, Anda dapat memastikan bahwa situs web Anda memberikan pengalaman pengguna terbaik dan berkinerja optimal. Meningkatkan website speed merupakan investasi jangka panjang, karena langkah ini akan meningkatkan peringkat SEO Anda.
Pertanyaan yang Sering Muncul Tentang Cek Speed Website
Memahami kecepatan situs web adalah hal penting bagi siapa saja yang mengelola atau memiliki situs web. Kecepatan website yang optimal tidak hanya memberikan pengalaman pengguna yang lebih baik, tetapi juga mempengaruhi peringkat di mesin pencari.
Bagaimana Kecepatan Website Mempengaruhi Pengalaman Pengguna?
Kecepatan website sangat mempengaruhi pengalaman pengguna. Ketika sebuah halaman web loading muatnya lelet, pengunjung akan meninggalkan halaman Anda sebelum halaman selesai termuat. Pengguna yang meninggalkan situs sebelum halaman termuat sepenuhnya sering kali tidak akan kembali lagi, yang mengurangi jumlah pengunjung berulang.
Bagaimana Kecepatan Website Mempengaruhi SEO?
Kecepatan website juga memiliki dampak signifikan terhadap SEO. Google dan mesin pencari lainnya menggunakan kecepatan halaman sebagai salah satu faktor penentu peringkat di hasil pencarian. Website yang lebih cepat cenderung mendapatkan peringkat yang lebih tinggi, karena mesin pencari ingin memberikan pengalaman terbaik kepada pengguna mereka. Maka dari itu, dengan Anda meningkatkan speed web, maka hal tersebut membantu meningkatkan peringkat SEO yang ujung-ujungnya traffik web Anda jauh lebih banyak
Bagaimana Cara Menggunakan Google PageSpeed Insights?
Untuk menggunakan Google PageSpeed Insights, Anda cukup memasukkan URL halaman web Anda ke dalam tool dan klik “Analyze.” Setelah itu, tool ini akan memberikan laporan mendetail tentang performa halaman web Anda, termasuk skor kinerja dan rekomendasi perbaikan. Anda dapat menggunakan informasi ini untuk membuat perubahan yang perlu juga meningkatkan kecepatan situs Anda.
Apa Itu First Contentful Paint (FCP)?
First Contentful Paint (FCP) adalah metrik yang mengukur waktu dalam memuat konten pertama yang dapat terlihat oleh pengguna. Metrik ini penting karena memberikan gambaran tentang seberapa cepat pengguna dapat mulai berinteraksi dengan halaman web Anda. FCP yang lebih cepat berarti pengguna tidak harus menunggu lama untuk melihat konten di layar mereka.
Bagaimana Cara Meningkatkan FCP?
Untuk meningkatkan FCP, Anda dapat mengoptimalkan gambar, mengurangi ukuran file, dan mempercepat waktu respons server. Menggunakan Content Delivery Network (CDN) dan teknik kompresi juga dapat membantu mempercepat waktu muat konten pertama. Pastikan juga untuk meminimalkan penggunaan JavaScript yang berat dan memprioritaskan pemuatan elemen-elemen yang terlihat oleh pengguna terlebih dahulu.
Mengapa Largest Contentful Paint (LCP) Penting?
Largest Contentful Paint (LCP) adalah metrik yang mengukur waktuuntuk memuat elemen konten terbesar di viewport, seperti gambar atau blok teks besar. Metrik ini penting karena menunjukkan seberapa cepat halaman web Anda memberikan konten yang berarti kepada pengguna. LCP yang lebih cepat meningkatkan kemungkinan bahwa pengguna akan tetap berada di situs Anda.
Bagaimana Meningkatkan LCP?
Untuk meningkatkan LCP, fokuslah pada optimasi gambar, pengurangan ukuran file, dan penggunaan teknik lazy loading. Pastikan juga bahwa server Anda responsif dan bahwa elemen-elemen kritis dimuat dengan cepat. Anda juga dapat mengurangi waktu pemrosesan server dan menggunakan teknik caching untuk memastikan konten terload secepat mungkin.
Apa Itu Total Blocking Time (TBT)?
Total Blocking Time (TBT) mengukur jumlah waktu antara First Contentful Paint (FCP) dan Time to Interactive (TTI) di mana halaman web tidak responsif terhadap input pengguna. TBT penting karena mencerminkan seberapa cepat halaman web dapat berinteraksi dengan pengguna. Waktu blocking yang rendah berarti menunjukkan halaman web Anda responsif dan akan membuat nyaman pengunjung.
Bagaimana Mengurangi TBT?
Untuk mengurangi TBT, optimalkan kode JavaScript, kurangi jumlah permintaan jaringan, dan pastikan bahwa sumber daya penting dimuat terlebih dahulu. Menggunakan teknik defer dan async untuk JavaScript juga dapat membantu mengurangi blocking time. Selain itu, meminimalkan penggunaan script pihak ketiga yang berat dapat membantu mengurangi TBT.
Apa Itu Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) adalah metrik yang mengukur stabilitas visual halaman web dengan melihat seberapa sering dan seberapa banyak elemen di halaman bergerak secara tidak terduga. CLS penting karena pergerakan elemen yang tidak terduga dapat mengganggu pengalaman pengguna. CLS yang tinggi bisa membuat pengguna frustasi dan mengurangi kredibilitas situs Anda.
Bagaimana Mengurangi CLS?
Untuk mengurangi CLS, pastikan dimensi untuk setiap elemen di halaman Anda ditetapkan sebelumnya. Gunakan placeholder untuk gambar dan video serta hindari menyuntikkan konten dinamis tanpa reservasi ruang. Menggunakan CSS Grid atau Flexbox dengan bijak juga dapat membantu memastikan tata letak yang stabil.
Apa Itu Time to Interactive (TTI)?
Time to Interactive (TTI) adalah metrik yang mengukur waktu agar halaman web sepenuhnya interaktif. TTI penting karena mencerminkan seberapa cepat pengguna dapat mulai berinteraksi dengan halaman web tanpa mengalami keterlambatan. TTI yang lebih cepat berarti pengalaman pengguna yang lebih baik dan lebih sedikit kemungkinan pengguna akan meninggalkan situs Anda.
Bagaimana Meningkatkan TTI?
Untuk meningkatkan TTI, optimalkan JavaScript, gunakan teknik lazy loading, dan pastikan bahwa semua sumber daya kritis dimuat dengan cepat. Mengurangi beban CPU dan menghindari tugas berat pada main thread juga dapat membantu mempercepat TTI. Anda juga dapat menggunakan teknik seperti code splitting untuk memuat hanya bagian-bagian yang diperlukan dari JavaScript.
