Memiliki website yang cepat adalah keharusan di era digital saat ini. Kecepatan website tidak hanya mempengaruhi pengalaman pengguna, tetapi juga berdampak pada SEO dan konversi. Page Speed Insights Google adalah alat gratis dari Google yang membantu Anda menganalisis juga meningkatkan kecepatan situs web Anda. Tulisan berikut ini membahas secara komprehensif tentang Page Speed Insight Google untuk membuat website Anda berjakan secepat kilat. Kami akan mengulas langkah-langkah optimalisasi yang dapat Anda lakukan berdasarkan rekomendasi dari Pagespeed Insight Google Tool.

Apa Itu Google Pagespeed Insight?
Adalah alat yang memberikan laporan tentang kinerja halaman web di perangkat desktop dan seluler. Alat ini menganalisis konten halaman juga termasuk saran-saran perbaikan untuk mempercepat halaman tersebut. Selain itu, Pagespeed Insight memberikan skor kinerja yang menunjukkan seberapa baik halaman Anda dalam hal kecepatan.
Cepatnya suatu halaman web merupakan faktor utama dalam pengalaman pengguna (user experience) juga tentu saja SEO Anda. Halaman yang lambat dapat menyebabkan pengunjung meninggalkan situs Anda, yang pada gilirannya dapat menurunkan peringkat pencarian. Oleh karena itu maka pagespeed Insight akan membantu Anda mengidentifikasi masalah kecepatan dan memberikan saran praktis untuk mengatasinya.
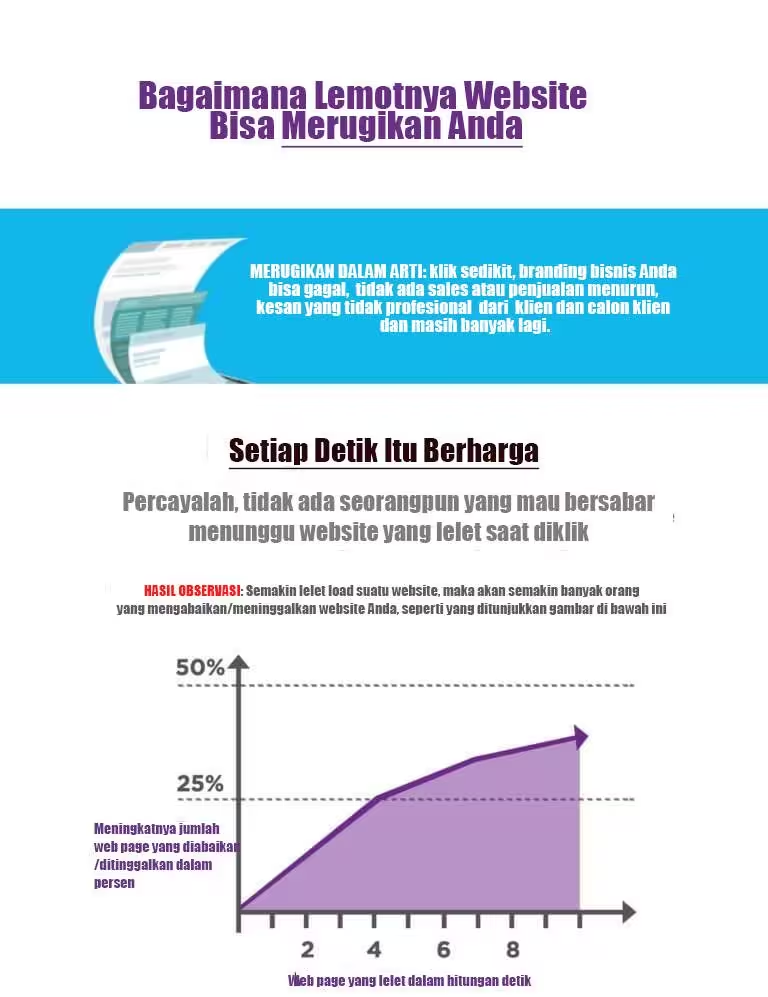
Mengapa Loading Website Anda Harus Secepat Kilat?
Loading Ideal Website
Cara Menggunakan Google Pagespeed Insight
Langkah-langkah Menggunakan Pagespeed Insight
- Buka Pagespeed Insight: Akses Google Pagespeed Insight melalui URL pagespeed.web.dev.
- Masukkan URL: Ketik atau tempel URL halaman web yang ingin Anda analisis di kotak yang tersedia.
- Klik Analyze: Klik tombol “Analyze” lalu tunggu beberapa saat hingga Pagespeed Insight menghasilkan laporan.
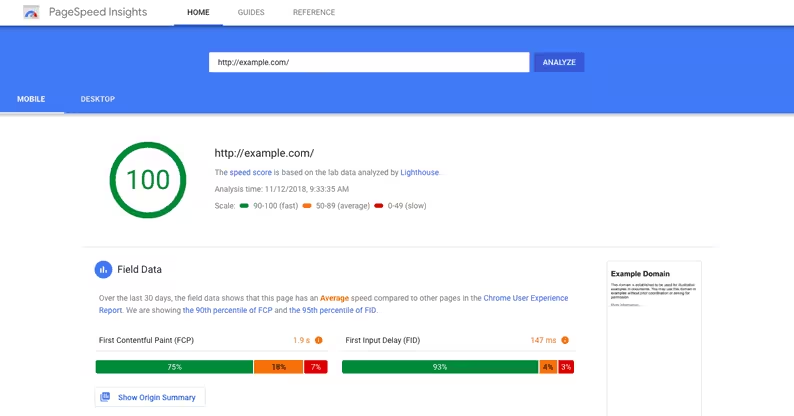
Membaca Hasil Analisis
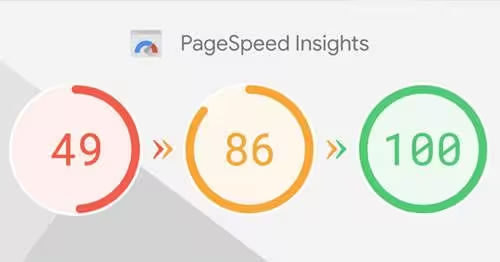
Setelah analisis selesai, Anda akan melihat skor kinerja halaman dan rekomendasi untuk perbaikan. Oleh Google, skor terbagi menjadi: 90-100 (Baik), 50-89 (perlu perbaikan, juga 0-49 (Skor Terburuk). Anda juga akan melihat metrik kunci seperti First Contentful Paint (FCP), Largest Contentful Paint (LCP), juga Cumulative Layout Shift (CLS).

Faktor-Faktor yang Mempengaruhi Kecepatan Halaman
Internal Dalam Bangunan Website Itu Sendiri
First Contentful Paint (FCP)
FCP mengukur waktu untuk menampilkan elemen pertama di layar. Semakin cepat FCP, semakin baik pengalaman pengguna. Optimalkan gambar juga kode untuk mempercepat FCP.
Largest Contentful Paint (LCP)
LCP mengukur waktu yang diperlukan untuk menampilkan elemen terbesar di layar. Elemen website yang membuat skor speed jadi rendah biasanya adalah gambar atau blok teks yang besar. Pastikan elemen-elemen ini dioptimalkan untuk mempercepat LCP.
Cumulative Layout Shift (CLS)
CLS mengukur seberapa banyak tata letak halaman bergeser saat memuat. Perubahan tata letak yang signifikan dapat mengganggu pengguna. Maka dari itu, minimalkanlah skor CLS dengan menetapkan dimensi untuk gambar dan video.\
External Website: Faktor di Luar Web Anda
Kinerja Hosting Anda
Faktor hosting kita pasti berpengaruh signifikan terhadap kecepatan website kita ketika pengguna mengkliknya. Performa hosting yang buruk akan berdampak langsung terhadap kecepatan loading gambar, font/teks, maupun video. Website ini menggunakan layanan dari Niagahoster.
Lokasi Server Terlalu Jauh
Jarak lokasi hosting server dengan pengguna yang mengakses website kita ternyata juga ikut berpengarah cepat-lambatnya akses. Jadi, sebuah website yang menggunakan server berlokasi di Amerika Serikat, sangat mungkin akan lebih lambat dibandingkan dengan website yang menggunakan server dari Indonesia jika pengguna/pengaksesnya berada di Indonesia.
Jumlah Traffic Melebihi Kapasitas Hosting
Jika Anda pengguna hosting mahal dan berkualitas tapi loading website Anda tetap juga lambat, sangat mungkin fenomena ini terjadi karena traffic website Anda sudah habis atau mendekati kuota paket (bandwith) yang Anda pilih. Jadi, semakin banyak traffic/klik ke website Anda, maka akan semakin banyak pula bandwidth yang sudah terpakai.
Kualitas Jaringan Internet
Faktor terakhir yang seringkali menjadi biang kerok website lelet terakses adalah kendala pada koneksi yang Anda gunakan. Jadi, jangan dulu mengeluarkan sumpah serapah kepada website yang Anda kunjungi.
Teknik Optimalisasi Berdasarkan Rekomendasi Pagespeed Insight
Mengompresi Gambar
Gambar besar plus tidak terkompres pasti akan memperlambat kecepatan loading suatu halaman. Oleh karena itu, gunakan alat kompresi gambar seperti TinyPNG atau JPEG Optimizer untuk mengurangi ukuran gambar tanpa mengurangi kualitas.
Mengaktifkan Kompresi
Mengaktifkan kompresi menggunakan alat seperti Gzip atau Brotli dapat mengurangi ukuran file yang ditransfer dari server ke browser. Ini membantu mempercepat waktu muat halaman.
Meminimalkan CSS dan JavaScript
CSS juga JavaScript yang tidak perlu dapat memperlambat halaman. Gunakan alat seperti CSSNano dan UglifyJS untuk meminimalkan kode dan menghapus elemen yang tidak Anda perlukan.
Menggunakan Caching Browser
Caching memungkinkan browser menyimpan salinan halaman web sehingga tidak perlu mengunduh semuanya lagi setiap kali pengguna mengunjungi halaman tersebut. Pastikan untuk mengatur caching yang tepat di server Anda.
Menggunakan Content Delivery Network (CDN)
CDN dapat mendistribusikan konten ke server di berbagai lokasi geografis, sehingga mengurangi waktu yang diperlukan untuk mengirim data ke pengguna. Layanan seperti Cloudflare atau Akamai dapat membantu meningkatkan kecepatan halaman.
Mengoptimalkan Kinerja Mobile Version
Menggunakan Desain Responsif
Desain responsif memastikan bahwa halaman web Anda terlihat juga berfungsi dengan baik di semua perangkat, termasuk smartphone dan tablet. Hal inilah menjadi faktor krusial dalam User Expereince (pengalaman pengguna) web versi mobile.
Mengurangi Pemblokiran Rendering
Elemen yang memblokir rendering seperti CSS dan JavaScript yang tidak kita perlukan dapat memperlambat halaman mobile. Pastikan untuk mengoptimalkan dan memuat elemen ini secara asinkron.
Menilai dan Mengimplementasikan Rekomendasi Pagespeed Insight
Memahami Prioritas Rekomendasi
Pagespeed Insight memberikan berbagai rekomendasi berdasarkan prioritas. Fokus pada masalah dengan dampak terbesar terlebih dahulu, seperti LCP juga FCP, sebelum beralih ke masalah dengan prioritas lebih rendah.
Melakukan Pengujian Ulang
Setelah mengimplementasikan rekomendasi, lakukan pengujian ulang halaman web Anda menggunakan Pagespeed Insight untuk melihat apakah ada peningkatan. Ulangi proses ini hingga skor kinerja halaman Anda memuaskan.
Studi Kasus Real Halaman Ini
Sebelum Kami Optimalkan
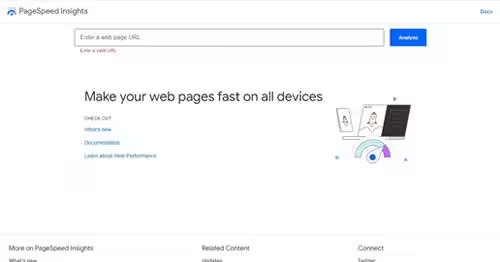
Pertama-tama, silakan Anda buka halaman PSI atau klik saja pagespeed.web.dev.

Masukkan url Anda
Lalu masukkan url halaman ini: https://tiwebpro.com/panduan-pagespeed-insight-google-untuk-website-secepat-kilat/ ke dalam box bertuliskan Enter a Web Page URL, lalu tekan tobol biru bertuliskan Analyze. Tunggu beberapa saat sampai PSI menyelesaikan scanningnya.
hasilnya tiak jauh berbeda antara versi dekstop dan mobile, yakni
Lalu kemudian kami lakukan perbaikan atau optimasi sesuai saran-saran dari Google Page Speed Insight ditandai segitiga berwarna merah yang artinya sangat urgen untuk kita pernaiki, seperti:
- Largest Contentful Paint element – 6,390 ms
- Minimize main-thread work – 3.5 s
- Reduce JavaScript execution time – 1.8 s
- Reduce the impact of third-party code Third-party code blocked the main thread for – 600 ms
- Eliminate render-blocking resources Potential savings of – 1,500 ms
- Largest Contentful Paint image was lazily loaded
- Reduce initial server response time Root document took – 1,280 ms
- Minify CSS Potential savings of – 8 KiB
- Reduce unused JavaScript Potential savings of – 166 KiB
- Reduce unused CSS Potential savings of – 77 KiB
- Serve images in next-gen formats Potential savings of – 9 KiB
Hasilnya untuk halaman versi dekstop halaman ini mendapatkan score 92 (Hijau) untuk performanya.

Sedangkan hasil revisi untuk halaman versi mobile halaman ini mendapatkan juga score 92 (Hijau) untuk metrik performa.

Meski sudah mendapatkan perbaikan sesuai saran yang muncul, Google Page Speed Insight masih tetap mengeluarkan warning minor (logo kotak berwarna kuning) untuk perbaikannya, seperti:
- Image elements do not have explicit width and height
- Serve static assets with an efficient cache policy 25 resources found
- Defer offscreen images Potential savings of 21 KiB
- Reduce unused JavaScript Potential savings of 80 KiB
Catatan untuk perhatian: pengukuran kami lakukan pada tanggal Jun 28, 2024, 4:21:58 PM, di mana jaringan internet juga server kami (Niagahoster) dalam keadaan normal. Jika keduanya tidak dalam kondisi stabil, hasil score sangat mungkin berubah/menurun.
Kesimpulan Pagespeed Insight Google
Alat keluaran Google ini adalah alat yang sangat berguna untuk meningkatkan kecepatan halaman web Anda. Dengan mengikuti panduan ini, maka Anda dapat membuat website yang cepat dan responsif, memberikan pengalaman pengguna yang lebih baik, juga meningkatkan peringkat SEO. Ingatlah untuk secara rutin memeriksa kinerja halaman web Anda dan mengimplementasikan rekomendasi dari Pagespeed Insight untuk menjaga kecepatan optimal. Dengan mengoptimalkan elemen-elemen penting seperti gambar, CSS, JavaScript, juga memanfaatkan teknologi seperti CDN dan caching, maka Anda dapat memastikan bahwa website Anda selalu memberikan performa terbaiknya. Oleh karena itu, selalu gunakan Page Speed Insights Google dengan panduan yang telah kami beberkan demi mencapai website yang berjalan secepat kilat.
Konsultasikan kecepatan website Anda dengan menghubungi 0817 1717 8714 atau klik tombol Whatsapp di bawah ini: