Dalam era digital saat ini, memiliki situs web yang ramah seluler maupun mobile friendly menjadi sangat penting. Google sebagai mesin pencari terbesar di dunia memberikan perhatian besar terhadap pengalaman pengguna, terutama di perangkat mobile. Artikel ini akan membahas secara mendalam mengenai pentingnya memiliki situs web yang mobile friendly di mata Google dan bagaimana hal tersebut dapat membantu Anda meraih peringkat satu di SERP Google.

Apa Itu Mobile Friendly Google?
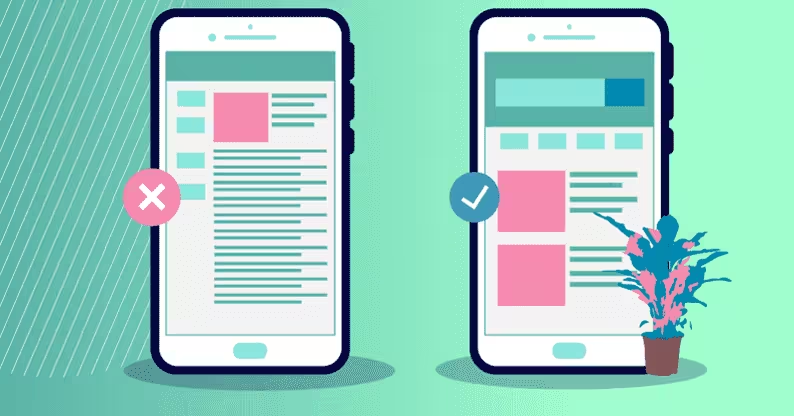
Merupakan istilah untuk menggambarkan situs web yang dirancang dan untuk berfungsi dengan baik di perangkat seluler. Situs web yang mobile friendly biasanya memiliki tata letak yang responsif, teks yang mudah terbaca tanpa perlu zoom, juga elemen-elemen yang mudah terakses dengan sentuhan jari.
Google menyadari bahwa semakin banyak pengguna yang mengakses internet melalui perangkat seluler. Oleh karena itu, mereka memperkenalkan pembaruan algoritma bernama “Mobilegeddon” pada tahun 2015, yang memberikan prioritas lebih tinggi kepada situs web yang mobile friendly dalam hasil pencarian. Tujuan utama Google adalah memberikan pengalaman terbaik kepada pengguna, juga situs web yang ramah seluler merupakan bagian penting dari pengalaman tersebut.

Infografis: Mobilegeddon
Manfaat Mobile Friendly untuk SEO
Peningkatan Peringkat di Hasil Pencarian
Salah satu manfaat utama memiliki situs web yang mobile friendly adalah peningkatan peringkat di hasil pencarian Google. Situs web yang responsif dan teroptimalkan untuk perangkat seluler lebih mungkin mendapatkan peringkat yang lebih tinggi karena memenuhi kriteria Google untuk pengalaman pengguna yang baik.
Pengalaman Pengguna yang Lebih Baik
Pengguna yang mengunjungi situs web mobile friendly akan memiliki pengalaman yang lebih baik. Mereka tidak perlu melakukan zoom in atau zoom out untuk membaca teks, juga navigasi menjadi lebih mudah. Hal ini dapat mengurangi tingkat bounce serta meningkatkan waktu yang pengguna luangkan di situs Anda.
Cara Membuat Situs Web Mobile Friendly
Desain ResponsifX
Desain yang responsif adalah pendekatan desain web yang membuat situs web Anda menyesuaikan diri dengan ukuran layar perangkat yang si pengguna. Dengan menggunakan CSS media queries, Anda dapat membuat tata letak yang fleksibel dan menyesuaikan elemen halaman agar terlihat bagus di semua perangkat.
Mengoptimalkan Page Speed
Kecepatan halaman website merupakan faktor utama penting bagi pengalaman pengguna (user experience) seluler. Pastikan gambar di situs Anda teroptimalkan, gunakan kompresi file, dan manfaatkan caching browser untuk meningkatkan kecepatan muat halaman.

Alat dan Metode untuk Memeriksa Mobile Friendly
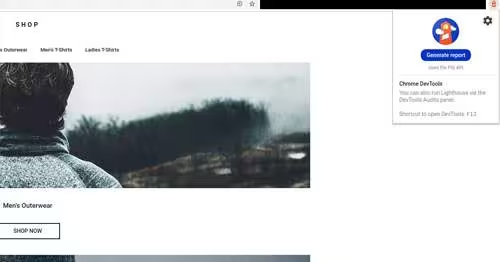
Lighthouse Chrome Extension
Google menyediakan alat gratis bernama Lighthouse Chrome Extension. Anda perlu memasangnya di browser chrome Anda. Setelah itu buka halaman yang ingin Anda cek lalu klik logo lighthouse di pojok atas kanan. Tunggu sebentar, lalu Anda akan mendapatkan hasilnya.

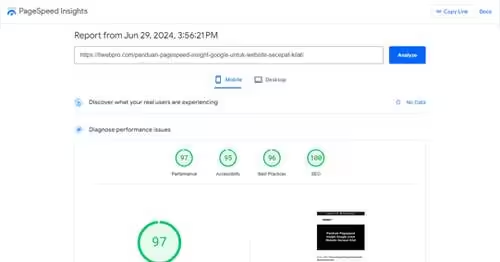
PageSpeed Insights
Alat lain yang berguna adalah Google PageSpeed Insights. Alat ini tidak hanya mengevaluasi kecepatan halaman situs web Anda tetapi juga memberikan saran khusus untuk meningkatkan kinerja seluler.

Alat Lainnya
Banyak perusahaan besar digital yang mengeluarkan layanan untuk pengetesan mobile responsive. Beberapa yang terkenal dan sangat bagus untuk Anda coba adalah: Small SEO Tools, Site Checker, ataupun SEO Mator.
Tips dan Trik untuk Mengoptimalkan Mobile Friendly
Menggunakan AMP (Accelerated Mobile Pages)
Merupakan projek cuma-cuma untuk membuat suatu halaman website teroptimalkan ketika terakses smartphone. Menggunakan AMP dapat membantu mempercepat situs web Anda juga meningkatkan pengalaman pengguna.
Mengurangi Pop-up dan Iklan Interstisial
Pop-up juga iklan interstisial dapat mengganggu pengalaman pengguna di perangkat seluler. Google menghukum situs yang menggunakan iklan interstisial yang mengganggu, jadi pastikan untuk meminimalkan penggunaannya.
Peran Konten dalam Mobile Friendly
Menulis Konten yang Singkat dan Jelas
Konten yang panjang serta terlalu rumit sulit akan terbaca di smartphone. Usahakan untuk menulis konten yang singkat, jelas, dan langsung ke poin. Gunakan paragraf pendek dan subjudul untuk memecah teks.
Menggunakan Multimedia dengan Bijak
Gambar juga video dapat memperkaya konten Anda, tetapi pastikan untuk mengoptimalkannya agar tidak memperlambat kecepatan halaman. Gunakan format file yang efisien dan ukuran yang sesuai untuk perangkat seluler.
8 Pertanyaan yang Sering Muncul Seputar Mobile Friendly Google
Dalam era digital saat ini, memiliki situs web yang mobile friendly merupakan salah satu kunci untuk mendapatkan peringkat tinggi di mesin pencari Google. Banyak pemilik situs web yang masih bingung tentang apa itu mobile friendly dan bagaimana cara mengoptimalkannya. Berikut ini adalah 8 pertanyaan yang sering diajukan tentang mobile friendly Google dan manfaatnya untuk mendapatkan rangking 1.
Apa Manfaat Utama dari Situs yang Mobile Friendly?
Salah satu manfaat utama adalah peningkatan peringkat di hasil pencarian Google. Google lebih memilih situs yang memberikan pengalaman pengguna yang baik, termasuk di perangkat seluler. Situs yang mobile friendly memberikan pengalaman yang lebih baik bagi pengguna. Navigasi yang mudah, teks yang dapat dibaca tanpa perlu zoom, dan elemen yang dapat terakses dengan mudah adalah beberapa aspek yang meningkatkan pengalaman pengguna.
Apakah Situs yang Mobile Friendly Akan Lebih Cepat?
Kecepatan halaman adalah faktor penting dalam pengalaman pengguna. Situs yang mobile friendly cenderung memiliki kecepatan muat yang lebih baik karena dioptimalkan untuk perangkat seluler, termasuk penggunaan gambar yang lebih kecil dan file yang terkompresi. Anda bisa menggunakan Google PageSpeed Insights untuk memeriksa kecepatan situs Anda dan mendapatkan rekomendasi untuk peningkatan. Memastikan gambar teroptimasi dan memanfaatkan caching browser adalah beberapa langkah yang bisa diambil.
Bagaimana Cara Mengukur Keberhasilan Mobile Friendly?
Google Analytics dapat digunakan untuk melacak kinerja situs web Anda di perangkat seluler. Anda bisa melihat metrik seperti tingkat bounce, waktu rata-rata di halaman, dan halaman per sesi untuk pengguna seluler.
Apa Perbedaan Antara Mobile Friendly dan Mobile First?
Mobile Friendly vs. Mobile First
Mobile friendly artinya bahwa website Anda bisa pengunjung akses dan berfungsi dengan baik di perangkat seluler. Mobile first, di sisi lain, adalah pendekatan desain di mana situs web dirancang pertama kali untuk perangkat seluler sebelum penyesuaian untuk desktop.
Mengapa Mobile First Penting?
Dengan pendekatan mobile first, Anda memastikan bahwa pengguna seluler mendapatkan pengalaman terbaik. Ini sangat penting mengingat tren penggunaan internet yang semakin bergeser ke perangkat seluler.
Bagaimana Mobile Friendly Mempengaruhi SEO?
Google secara eksplisit menyatakan bahwa mobile friendly adalah faktor peringkat. Situs yang teroptimalkan untuk perangkat seluler lebih mungkin muncul di peringkat atas hasil pencarian, terutama di pencarian seluler. Pengalaman pengguna yang baik di perangkat seluler, seperti navigasi yang mudah dan kecepatan halaman yang cepat, juga mempengaruhi metrik lain seperti tingkat bounce dan waktu di situs, yang semuanya berkontribusi pada SEO.
Apa Tantangan dalam Mengoptimalkan Situs untuk Mobile?
Mengubah desain situs menjadi responsif bisa menjadi tantangan, terutama jika situs web memiliki banyak elemen kompleks. Namun, ini adalah langkah penting untuk memastikan situs Anda mobile friendly. Mengoptimalkan kecepatan halaman untuk perangkat seluler bisa menjadi tantangan, terutama jika situs memiliki banyak gambar besar atau elemen dinamis. Menggunakan teknik optimasi seperti kompresi gambar dan caching sangat penting.
Apakah Semua Situs Perlu Mobile Friendly?
Dengan semakin banyaknya pengguna yang mengakses internet melalui perangkat seluler, hampir semua situs web perlu pengoptimalkan untuk perangkat ini. Kecuali jika situs Anda hanya ditujukan untuk pengguna desktop, memiliki situs yang mobile friendly adalah keharusan. Situs yang tidak mobile friendly bisa merusak reputasi dan mengurangi kepercayaan pengguna. Pengguna yang kesulitan mengakses situs Anda di perangkat seluler mungkin akan meninggalkannya dan mencari alternatif lain.
Bagaimana Langkah Pertama untuk Membuat Situs Mobile Friendly?
Langkah pertama adalah melakukan audit situs web Anda saat ini. Gunakan alat uji mobile friendly dari Google untuk melihat bagaimana situs Anda tampil di perangkat seluler dan identifikasi area yang perlu perbaikan. Mulai dengan mengimplementasikan desain responsif. Pastikan semua elemen situs web, termasuk gambar dan teks, menyesuaikan dengan ukuran layar perangkat seluler. Menggunakan framework seperti Bootstrap bisa membantu mempercepat proses ini.
Kesimpulan Terkait Mobile Friendly Google
Memiliki situs web yang mobile friendly bukan hanya pilihan, tetapi sudah menjadi keharusan di era digital saat ini. Dengan mengoptimalkan situs maka web Anda untuk perangkat seluler, Anda tidak hanya meningkatkan pengalaman pengguna tetapi juga berpeluang besar untuk mendapatkan peringkat satu di hasil pencarian Google. Gunakan tool tes seperti Google Mobile-Friendly Test ataupun Google PageSpeed Insights untuk memeriksa serta melakukan perbaikan performa website Anda. Ingatlah bahwa setiap upaya yang Anda lakukan untuk meningkatkan mobile friendliness situs Anda akan memberikan dampak positif jangka panjang pada trafik dan konversi.
Dengan mengikuti panduan ini, maka Anda dapat membuat situs web yang cepat, responsif, serta pengguna menyukainya juga tentu sajja termasuk mesin pencari. Semoga artikel ini membantu Anda memahami pentingnya mobile friendly dan langkah-langkah yang dapat Anda ambil untuk mencapai tujuan tersebut.
Konsultasikan masalah responsivitas website Anda dengan menghubungi 0817 1717 8714 atau klik tombol Whatsapp di bawah ini:

